18) CSS Tool (color party!)
The Expert Editor CSS Tool let’s you play around with the color scheme.
(June 2018: This is a beta feature. Not all UI colors can be changed, and it doesn’t yet apply to mobile view.)

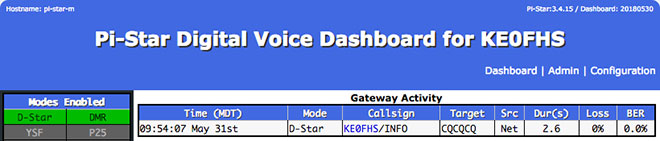
Note: In this example, I changed Background Banners to the web color royalblue (hex value 4169E1) and the Tables HeadDrop to dark gray (hex value 303030).
If you do create custom CSS settings, it’s a good idea to write them down because they aren’t included in backups.
The default values:
- Background
Page (surrounding blank area) = edf0f5h (bluish white)
Content = ffffff (white)
Banners (Pi-Star's main color) = dd4b39 (slightly grayish red)
- Text
Banners = ffffff (white)
BannersDrop (text drop shadow) = 303030 (dark gray)
- Tables
HeadDrop (drop shadow) = 8b0000 (dark red)
BgEven (lighter table row) = f7f7f7 (off white)
BgOdd (darker table row) = d0d0d0 (light gray)
- Content
Text = 000000 (black)
- BannerH2 [This is not yet working.]
Enabled = 0 (off)
Text = Some Text
- BannerExtText [This is not yet working.]
Enabled = 0 (off)
Text = Some long text entry
Note: „If you took it all too far and now it makes you feel sick,“ the CCS Tool’s Factory Reset button resets the CSS options back to their original settings.